(3)编写文件上传输入框,允许选择图片文件,选择后触发previewImage函数(不用管什么是previewImage函数之后的js部分会提到):复制内容到剪贴板
代码:
<h1>图片格式转换工具</h1>[/size]
<input type="file" accept="image/*" id="inputImage" onchange="previewImage()">(4)编写图片预览部分,选择图片后可以看看也没有选错,使用一个简单的img标签即可,alt处可以修改在未选择图片时提示的文字:复制内容到剪贴板
代码:
<div>
<h2>预览:</h2>
<img id="preview" alt="还没有选择图片">
</div>(5)编写选择转换格式部分,每一个<option></option>标签都是一个选项,可以自行在末尾添加新的选项(已有主流图片格式:JPEG、PNG、WEBP、GIF、BMP、TIFF、ICO):复制内容到剪贴板
代码:
<select id="outputFormat">
<option value="jpeg">JPEG</option>
<option value="png">PNG</option>
<option value="webp">WEBP</option>
<option value="gif">GIF</option>
<option value="bmp">BMP</option>
<option value="tiff">TIFF</option>
<option value="ico">ICO</option>
<!-- 添加其他主流图片格式 -->
</select>(6)编写图片格式转换按钮,触发convertImage函数:复制内容到剪贴板
代码:
<button onclick="convertImage()">转换图片</button>至此html部分就结束了,如果你一步一跟着本教程走,到这里应该不会出任何问题,保存文本,然后双击打开html文件,你就能在浏览器看到你所编写的简单网页结构,但现在网页不具备实际的功能,接下来的js部分才是网页的重点。
2.Js部分
(1)编写previewImage函数,该函数用于当用户选择图片后,通过FileReader读取图片文件并在页面上预览的功能:复制内容到剪贴板
代码:
<script>
function previewImage() {
const input = document.getElementById('inputImage');
const preview = document.getElementById('preview');
const file = input.files[0];
const reader = new FileReader();获取输入文件框和图片预览区域的DOM元素,并通过FileReader创建一个文件读取器。复制内容到剪贴板
代码:
reader.onload = function (e) {
preview.src = e.target.result;
};
if (file) {
reader.readAsDataURL(file);
}
}当用户选择了一个文件后,onload事件将被触发,将读取的文件内容(Data URL)设置为图片预览区域的src属性,从而在页面上显示预览图。
(2)编写convertImage函数,该函数用于当用户点击转换按钮后,将选择的图片文件读取为Data URL,然后在虚拟canvas上绘制并转换为用户选择的输出格式。最后,将转换后的图片显示在页面上的功能:复制内容到剪贴板
代码:
function convertImage() {
const input = document.getElementById('inputImage');
const outputFormat = document.getElementById('outputFormat').value;获取输入文件框和输出格式选择框的DOM元素,以及用户选择的输出格式。复制内容到剪贴板
代码:
if (!input.files || input.files.length === 0) {
alert('请先选择一张图片');
return;
}检查是否已选择图片,如果没有则弹出警告并退出函数。复制内容到剪贴板
代码:
const inputFile = input.files[0];
const reader = new FileReader();通过FileReader创建一个文件读取器。复制内容到剪贴板
代码:
reader.onload = function (e) {
const imgDataUrl = e.target.result;当用户选择了一个文件后,onload事件将被触发,将读取的文件内容(Data URL)存储在imgDataUrl中。复制内容到剪贴板
代码:
// 创建一个虚拟图片元素
const img = document.createElement('img');
img.src = imgDataUrl;创建一个虚拟图片元素,设置其src为imgDataUrl。复制内容到剪贴板
代码:
// 创建一个虚拟canvas元素
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');创建一个虚拟canvas元素和2D上下文。复制内容到剪贴板
代码:
// 将图片绘制到canvas上
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0);将图片绘制到canvas上,以获取其原始尺寸。复制内容到剪贴板
代码:
// 将canvas内容转换为指定格式的图片
const convertedImage = canvas.toDataURL(`image/${outputFormat}`);使用canvas.toDataURL将canvas内容转换为用户选择的输出格式(outputFormat)的Data URL。复制内容到剪贴板
代码:
// 创建一个新的图片元素,用于展示转换后的图片
const outputImg = document.createElement('img');
outputImg.src = convertedImage;创建一个新的图片元素,设置其src为转换后的Data URL。复制内容到剪贴板
代码:
// 在页面上展示转换后的图片
document.body.appendChild(outputImg);
};将转换后的图片元素添加到页面上,以展示转换后的图片。复制内容到剪贴板
代码:
reader.readAsDataURL(inputFile);
}
</script>异步读取文件,触发onload事件
3.最终代码呈现复制内容到剪贴板
代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片格式转换工具</title>
</head>
<body>
<h1>图片格式转换工具</h1>
<input type="file" accept="image/*" id="inputImage" onchange="previewImage()">
<div>
<h2>预览:</h2>
<img id="preview" alt="还没有选择图片">
</div>
<label for="outputFormat">选择输出格式:</label>
<select id="outputFormat">
<option value="jpeg">JPEG</option>
<option value="png">PNG</option>
<option value="webp">WEBP</option>
<option value="gif">GIF</option>
<option value="bmp">BMP</option>
<option value="tiff">TIFF</option>
<option value="ico">ICO</option>
<!-- 添加其他图片格式 -->
</select>
<button onclick="convertImage()">转换图片</button>
<script>
function previewImage() {
const input = document.getElementById('inputImage');
const preview = document.getElementById('preview');
const file = input.files[0];
const reader = new FileReader();
reader.onload = function (e) {
preview.src = e.target.result;
};
if (file) {
reader.readAsDataURL(file);
}
}
function convertImage() {
const input = document.getElementById('inputImage');
const outputFormat = document.getElementById('outputFormat').value;
if (!input.files || input.files.length === 0) {
alert('请先选择一张图片');
return;
}
const inputFile = input.files[0];
const reader = new FileReader();
reader.onload = function (e) {
const imgDataUrl = e.target.result;
// 创建一个虚拟图片元素
const img = document.createElement('img');
img.src = imgDataUrl;
// 创建一个虚拟canvas元素
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
// 将图片绘制到canvas上
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0);
// 将canvas内容转换为指定格式的图片
const convertedImage = canvas.toDataURL(`image/${outputFormat}`);
// 创建一个新的图片元素,用于展示转换后的图片
const outputImg = document.createElement('img');
outputImg.src = convertedImage;
// 在页面上展示转换后的图片
document.body.appendChild(outputImg);
};
reader.readAsDataURL(inputFile);
}
</script>
</body>
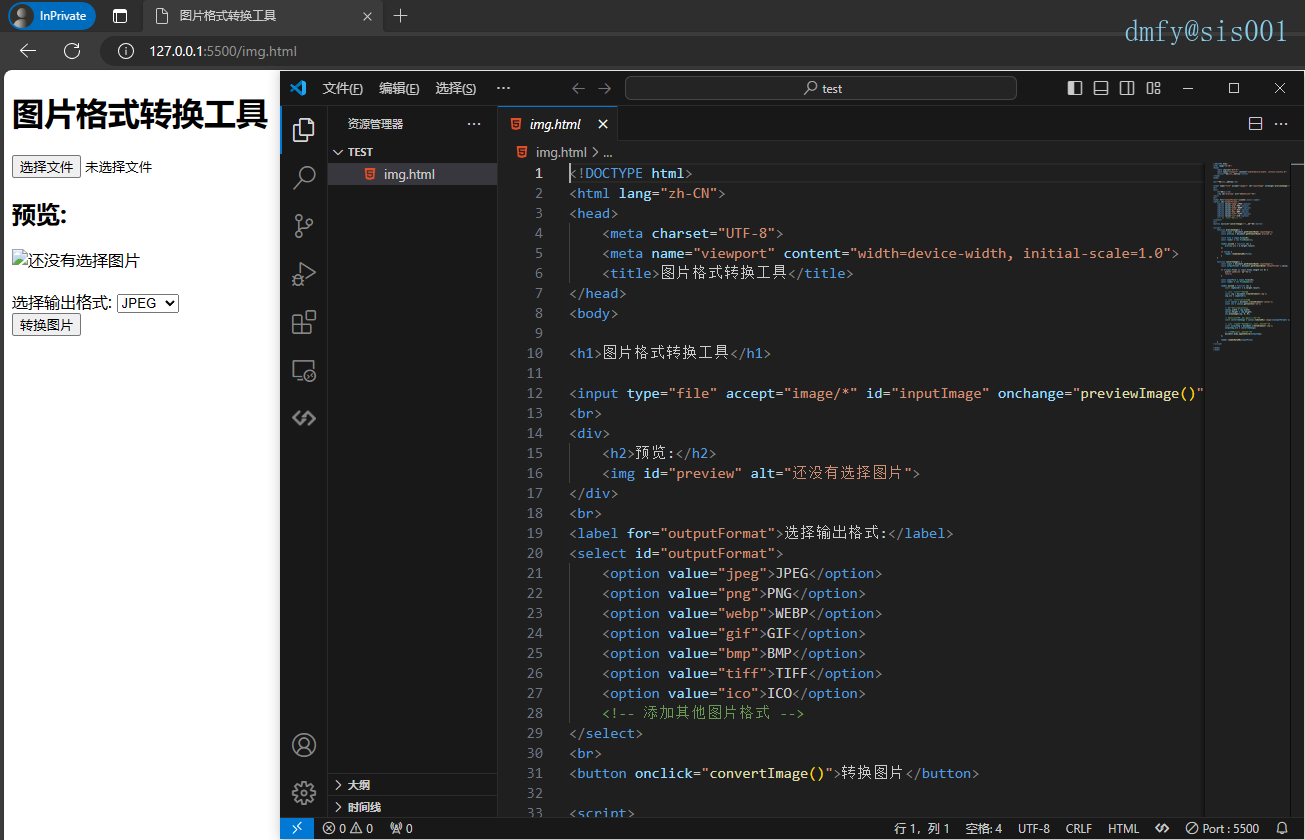
</html>最终效果图:

现在打开编写好的.html文件,在浏览器中将该网页添加到收藏夹内,从今往后无需再忍受网络上难用的图片格式转换网站,只需要从收藏夹打开该本地网页即可随时随地使用图片格式转换功能(切勿删除或移动.html文件,移动后请重新收藏)。
[ 本帖最后由 dmfy 于 2024-3-2 13:53(GMT+8) 编辑 ]![SiS001! Board - [第一会所 关闭注册]](images/green001/logo.png)

